网站设计_2022年度网页设计趋势.
发表时间:2022-05-04 18:32:43
文章来源:超级管理员
浏览次数:105
logo设计视觉
随着2022年平面设计趋势的出现,人们可以更容易地预测包括明年网页设计趋势在内的其他平面领域。
今天,我们将揭开2022年网页设计趋势的面纱,以更加活力、迷幻的美学给新的一年增加不少色彩。此外,我们还将为趋势附上网页的示例,以供参考。
2022年度网页设计趋势:
1. 3D插画
插画已在2021年UI设计已经流行起来,并将在2022年变得更强大。特别是在有趣的卡通应用程序中,柔和的糖果颜色变得逼真和有吸引力。Dribbble和Behance我们可以确定大多数设计师的网页设计概念3D明年插图将成为主要趋势。





2.电脑动画
下一个趋势是创建强大的互动网站,以确保客户参与。事实上,CGI对于一些大品牌来说,动态网页设计起到了很好的作用。



3.80年代合成波美学
这一趋势在音乐、电影和电视节目中无处不在,也影响了网页设计领域。20世纪80年代的复古未来主义霓虹灯风格被称为Synthwave或Outrun,您可以通过dak轻松识别模式、发光霓虹灯颜色和网格。也会带来过去十年的怀旧气氛。




4.视差
视差parallax效果在经典视频游戏中已经存在多年,最终成为网页设计领域的一种趋势。现在,这种酷的效果通常被视为网页滚动功能的一部分。它使用各种背景以不同的速度移动,从而产生深度感(创建模仿3D效果),从而带来有趣的浏览体验。





5.2D卡通插图
除了与3D混合之外,2D插图作为卡通风格的一种趋势,走自己的路。我们在网站上注意到了这种趋势的三种方包括2D卡通人物或物品的简单动画作为装饰,使整个简单的网站方式更具吸引力。二是卡通整个界面。在这种情况下,不需要特定的卡通人物,因为每个按钮、菜单和元素看起来都很卡通。最后一种方法和3D环境中用到2D两种插图一起重叠。让我们欣赏这样的案例!





6. 实物作为元素
拥有一个漂亮的包装,借此机会展示它,使它成为其网页设计的一部分。这些网站不仅仅是包含出口图片,而是使用产品照片作为元素,它们可以通过视差效果制作动画或强调这些元素。这一趋势以产品为中心,使其成为体验的一部分。






7. 野蛮主义
事实上,这种趋势更像是一种反趋势,它影响着互联网,破坏了既定的网页设计,剥夺了它们的放松和乐观,并故意使它们大胆、坦率和丑陋。
简单地说,这意味着将设计转向最基本的原始外观,Brutalist网页设计采用基本的网页颜色、原始交互、大而重的字体,缺乏层次结构。所以没有规则感。
在下面的例子中,你可以感受到一些原始而粗糙的设计,也许你可以在它的混乱中找到美。



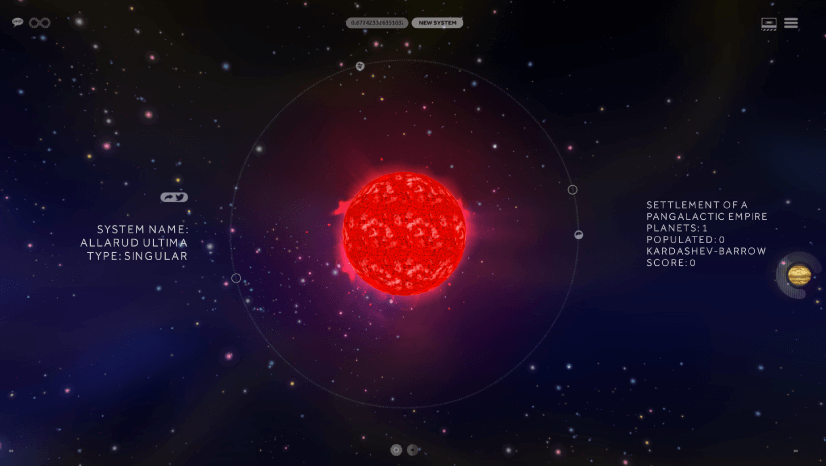
8. 科幻高科技
科幻肯定可以让网站以更具未来感的外观和时尚的交互方式脱颖而出。此外,这种趋势可以与CGI图形、3D插图甚至与20世纪80年代复古未来的一些元素重叠,特别是闪亮的网格和霓虹灯。



9. 故障效应
一切都融为一体:视差、未来主义、野蛮主义。有了这个,很容易预测故障和迷幻效果。




10.迷幻色彩组合
2022年平面设计领域的迷幻趋势证明了这一趋势。鲜艳的色彩、图案和动画将成为网站体验的迷幻之旅。为观众创造难忘的体验。




最后的话
总之,我们可以看到2022年网页设计趋势之间的逻辑联系更加紧密,所有趋势都可以重叠,并与不同的组合合作。事实上,我们可以看到,大多数例子都是这样做的:拥抱不止一个趋势,明年绝对值得期待。
那么,您对2022年平面设计的趋势有何观察和预测呢?在评论中与我们分享。
本文转自微信微信官方账号:logo视觉设计,图片来源网络,版权归原所有者所有,本文仅供共享和交流,如有侵权,请联系我删除,谢谢!









